Comment faire de l'accessibilité ?
Blog | Conseils pratiques | Comment faire de l’accessibilité ? – ANEOL
Muriel BLANCHON, Cheffe de projet
Un engagement RSE
Être accessible numériquement pour une organisation c’est souligner ses valeurs éthiques, engagées et solidaires et développer sa politique RSE.
En France, les prérequis pour mettre en place une politique publique d’accessibilité numérique sont principalement inspirés de la loi pour l’égalité des chances de 2006. L’administration publique a créé le référentiel RGAA (Référentiel Général d’Accessibilité pour les Administrations) pour sa mise en œuvre pour les établissements publics.
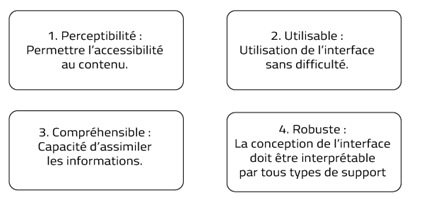
Le RGAA préconise quatre éléments lors de la mise en place d’une accessibilité numérique :

L’accessibilité numérique est un ensemble de bonnes pratiques ayant pour but de rendre accessible au plus grand nombre tous les contenus et interfaces numériques.
Un autre public est tout aussi concerné par l’accessibilité numérique. Il s’agit des personnes âgées.
Nous oublions souvent de prendre en considération nos aînés dans l’équation de l’accessibilité. Ils n’en demeurent pas très centraux. D’après une étude de l’association des « Petit frère des pauvres », « plus d’un quart des plus de 60 ans, et près de 60 % des plus de 85 ans, n’utilisent jamais Internet » ; une exclusion du numérique qui rime chaque jour un peu plus avec exclusion sociale. Intégrer les seniors dans cet univers est donc un réel sujet d’actualité sociétale !
C’est dans une optique d’inclusion de tous les publics que le référentiel WCAG (Web Content Accessibility Guidelines) a été instauré en 1996.
Quelques exemples concrets de l'application de l'accessibilité
Lors de la conception d’un service numérique, le projet passe par différentes phases d’études allant de l’organisation des contenus à l’intégration de la charte graphique. L’accessibilité nous amène à réfléchir sur :
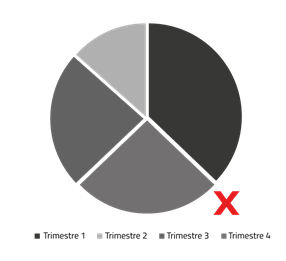
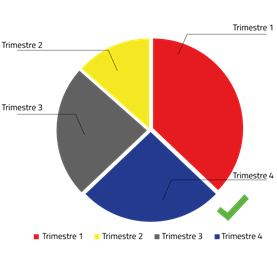
Les couleurs : Elles doivent être suffisamment contrastées pour être reconnues. Elles permettent également de mettre en contraste des objets graphiques tels que les pictogrammes ou les contours de champs de saisie par exemple.
Il ne faut cependant pas oublier que les couleurs ne sont pas l’unique moyen de transmettre de l’information. Les icônes et indications sont un plus à ne pas négliger pour rendre un contenu accessible.


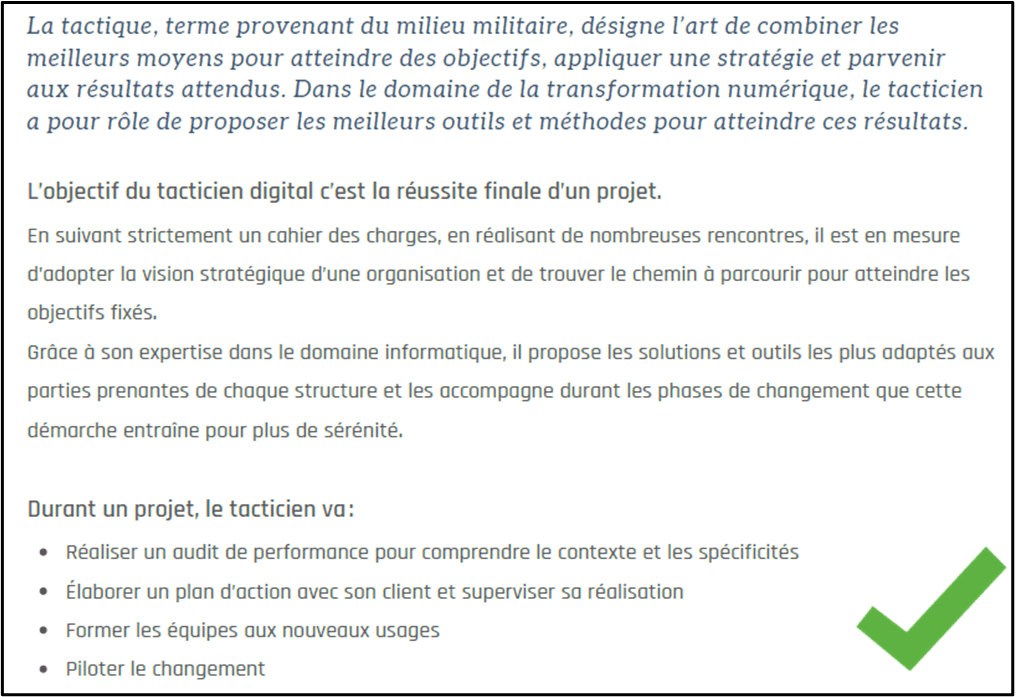
- Les textes : Il faut éviter les gros blocs de texte et être aligné à gauche pour avoir un rendu plus aéré et appréhendable. Afin d’être lisible, il est préférable d’éviter les phrases en majuscules ou en italique.
D’un point de vue syntaxique, privilégiez les phrases courtes et simples. Evitez les termes en langues étrangères, les sigles ou les abréviations (sauf les plus courants comme la « sncf » par exemple).


- Les formes et les contours : Un contenu devient accessible avec des contours et des formes valorisés de manière claire et visible.
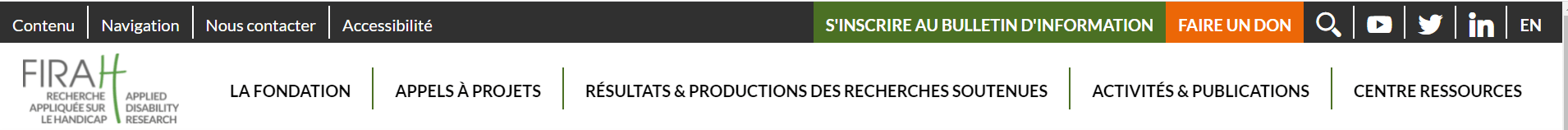
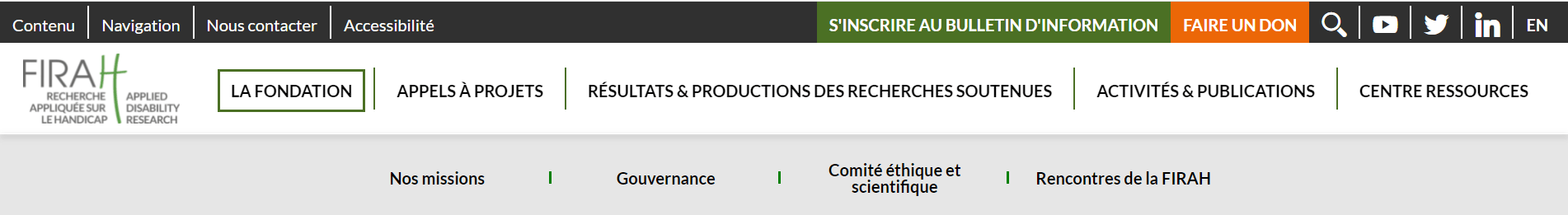
Prenons l’exemple de la Fondation de la Recherche Appliquée sur le Handicap (Firah) que nous avons accompagnée sur le volet de l’accessibilité. Le menu principal se présente de cette façon :


Voici quelques éléments fondamentaux pour rendre vos interfaces numériques plus accessibles.
En tant que tacticien de la transformation numérique, Aneol peut vous accompagner dans vos démarches d’accessibilité avec l’aide d’experts dans ce domaine.

L’IA, alliée inattendue ou menace du secteur associatif ?- ANEOL

La solution face aux risques cyber ? – ANEOL

Matériel informatique reconditionné : matinée d’échange – ANEOL

Tout savoir sur le matériel reconditionné et la sécurité ! – ANEOL

Données compromises par d’anciens employés – ANEOL

La gestion des licences logicielles : fin du casse-tête ! – ANEOL
Restons connectés